If your website is not using WordPress or you have not yet setup the WordPress plugin, you can still create Zings and post to your website.
There are two considerations when not using the WordPress plugin: creating your Zing, and publishing your Zing.
Creating a Zing without the WordPress Plugin: Manually inserting your Article's Content
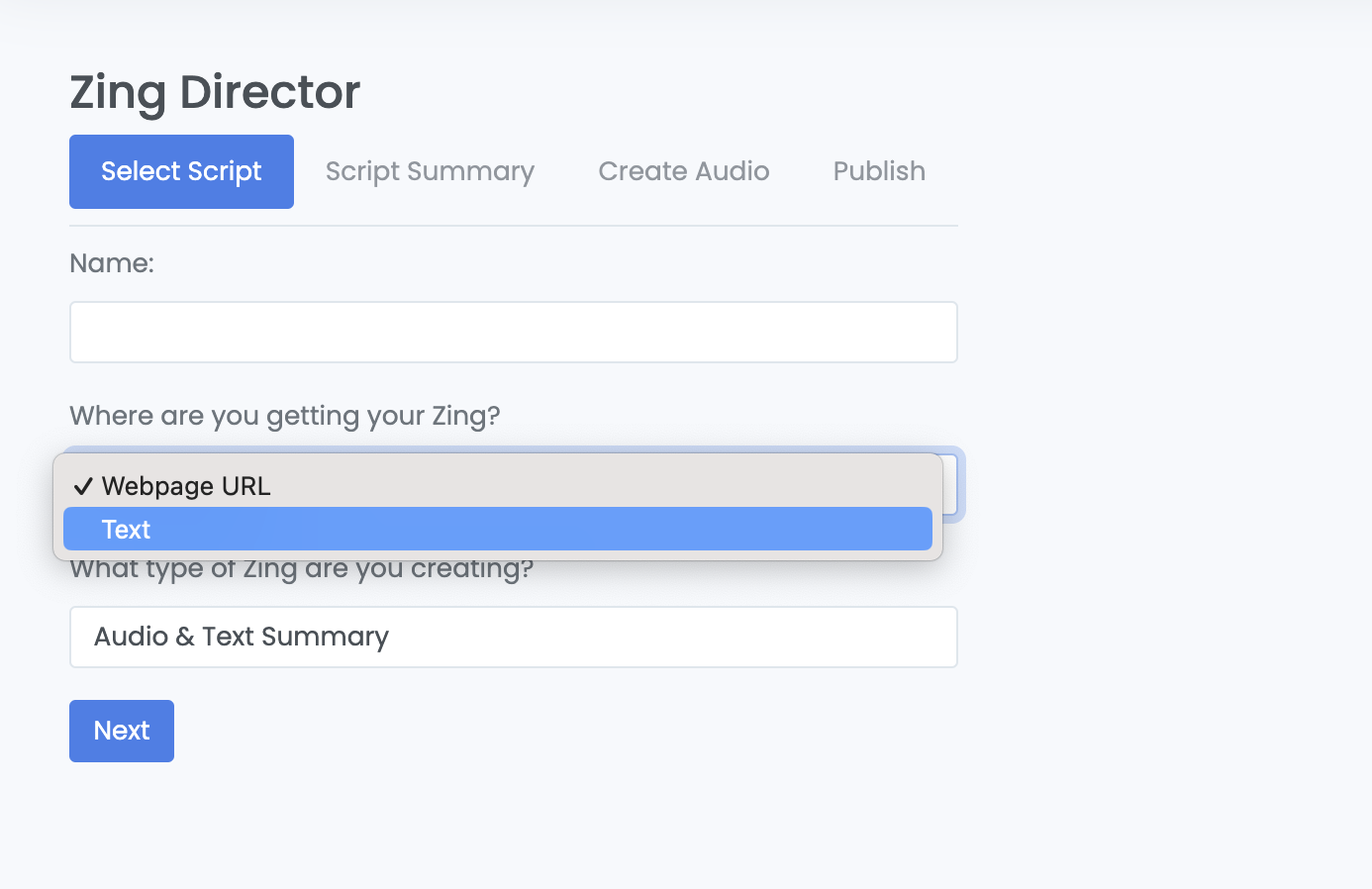
The easiest way to create a Zing without the plugin is in the first screen of the Zing Director choose the option "Text" for the second option, "Where are you getting your Zing?"

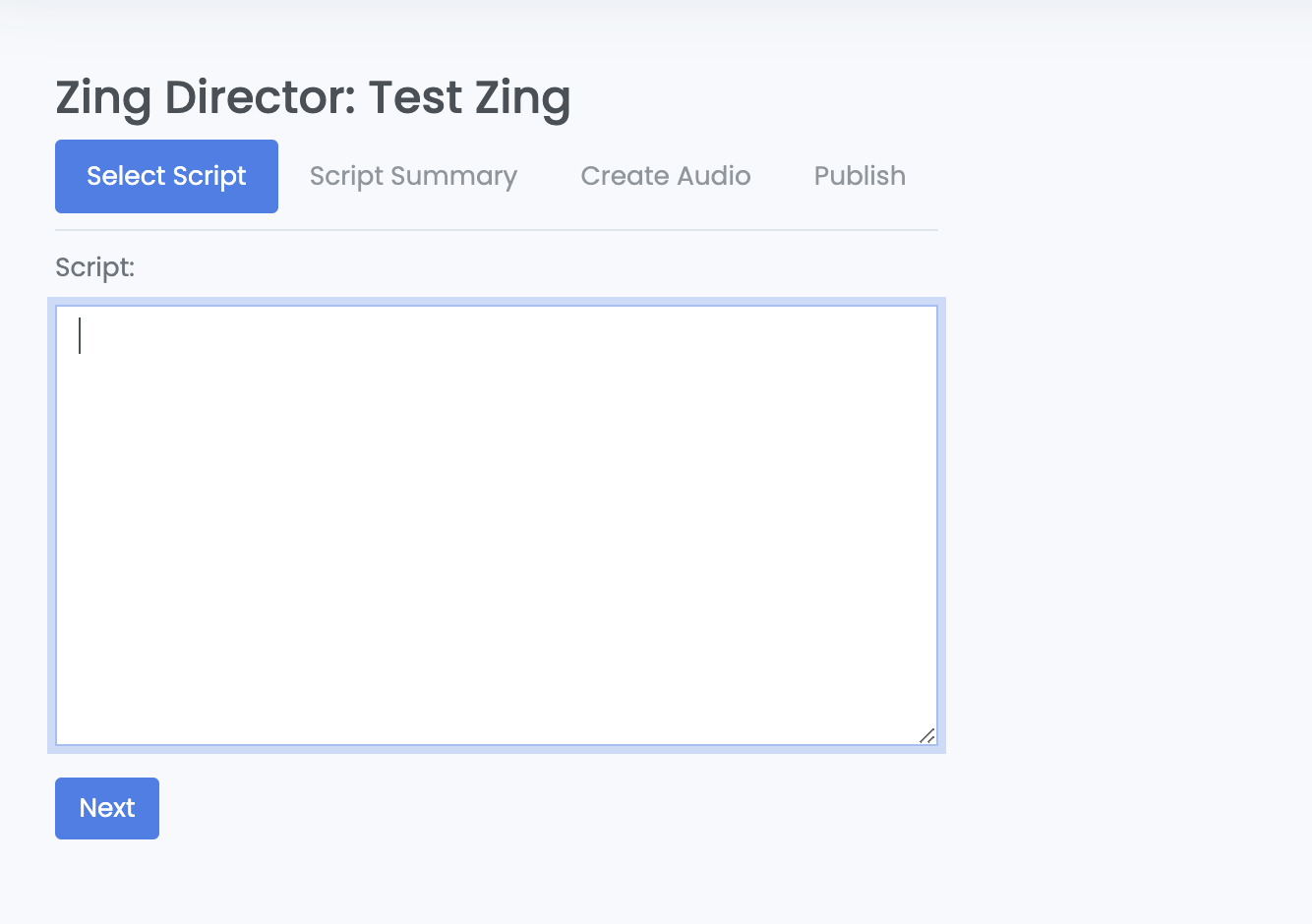
If you use this option, the next screen will give you a chance to manually post the script into the large text area.

The rest of the Zinging process will be the same as if you were pulling the article from your website.
Creating a Zing without the WordPress Plugin: Find Delimiters of your Articles
There is another option where the Zing Director can still pull your content from your website without a manual step.
You may need one of your more technical people, like a webmaster, to help with this. It is often the case that the HTML of your article has consistent places where an article is indicated by HTML comments or other text.
For example, you might see something like this in your HTML:
<!-- ** START ARTICLE *** -->
you article text here...
<!-- ** END ARTICLE *** -->
If you are able to identify such text in your website's HTML, then open a Support Ticket (see link under Profile) and send us the information. The ZingFrog team can then set this up and get easy website article pulls in Zing Director working.
Publishing a Zing without the WordPress Plugin
Without the WordPress plugin, you can still post Zings to your website, but it will require a manual step.
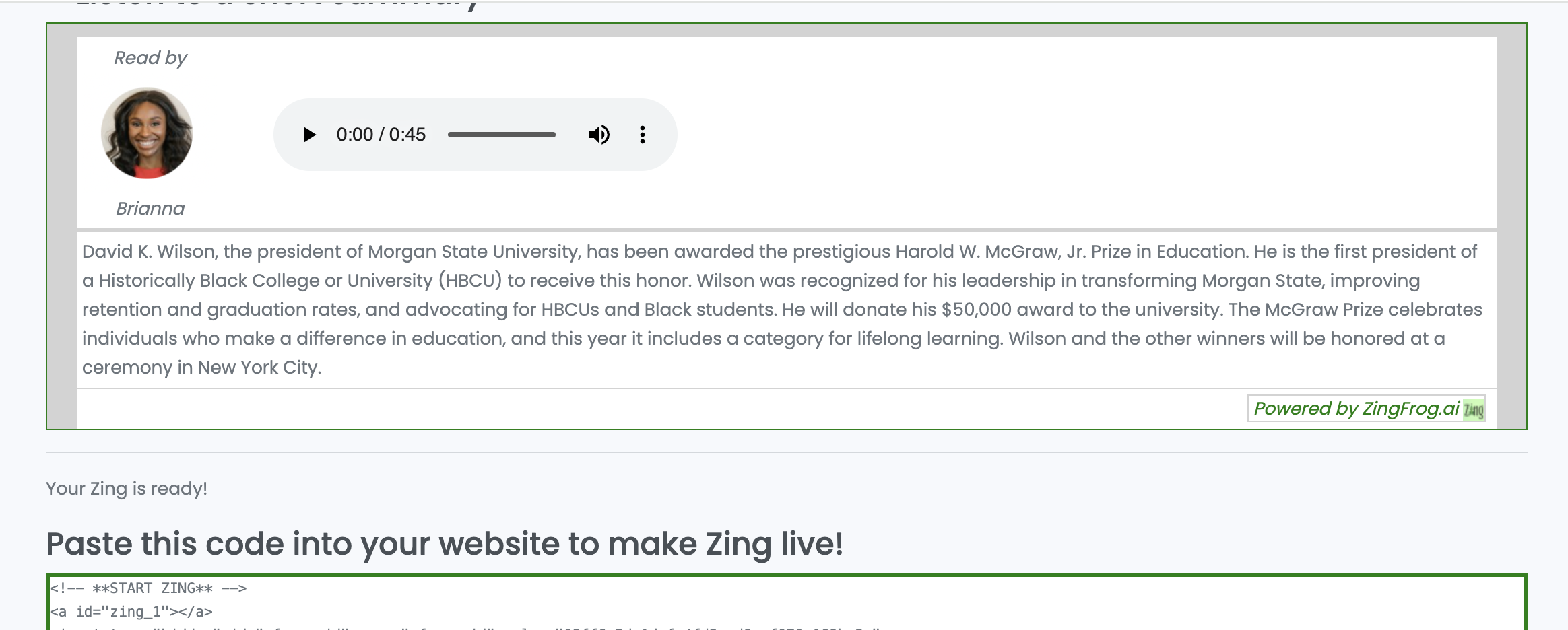
Just go to the Publish tab, and you will find JavaScript below the Zing Preview. It will look something like this:

Copy ALL of the script in the code box and put it where you want on your web page - typically, directly above your article. If you update the post and refresh the post in your browser, you should see the Zing!